Elementor: Website Builder is a popular WordPress plugin. It allows users to design professional websites without coding skills.
Elementor offers a user-friendly drag-and-drop interface, making web design accessible to everyone. This powerful tool includes a vast library of templates and widgets, allowing customization to match any brand. Users can create responsive websites that look great on all devices.
Elementor, one of the best WordPress website builders, supports real-time editing, providing instant feedback on changes. Advanced features include custom CSS, motion effects, and integrations with popular marketing tools. Its compatibility with most WordPress themes ensures flexibility. Whether building a blog, e-commerce site, or portfolio, Elementor simplifies the process. This versatile builder helps users create stunning websites efficiently and effectively.

Credit: www.linkedin.com
➡️ Introduction To Elementor
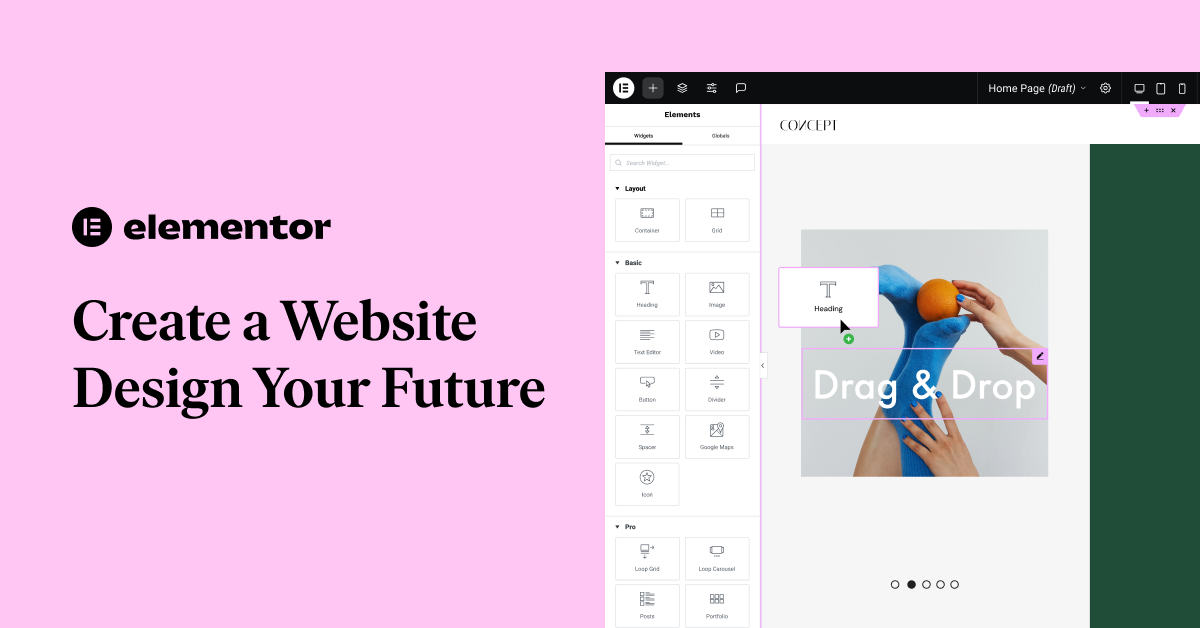
Elementor is a popular website builder plugin for WordPress. It allows users to create stunning websites with ease. With its drag-and-drop interface, Elementor makes web design accessible to everyone. Whether you’re a beginner or a seasoned developer, Elementor offers the tools you need to build professional websites. Let’s dive into what makes Elementor so special.
What is Elementor?
Elementor is a drag-and-drop website builder plugin for WordPress. It allows you to create custom websites without any coding knowledge. You can design your web pages visually, and see your changes in real-time.
Elementor offers a user-friendly interface. You can easily drag elements like text, images, and buttons onto your page. This makes web design quick and intuitive.
Elementor is highly customizable. It offers a range of widgets and templates to choose from. You can create a unique website that fits your brand perfectly.
- Drag-and-Drop Interface: Design your website visually.
- Real-Time Editing: See your changes instantly.
- Wide Range of Widgets: Add text, images, buttons, and more.
- Customizable Templates: Use pre-designed templates or create your own.
Elementor is also SEO-friendly. It helps you create websites that rank well on search engines. The plugin includes features that optimize your website’s performance.
Overall, Elementor is a powerful tool for anyone looking to build a website. Whether you’re a beginner or an expert, Elementor has something to offer.
Key Features
Elementor comes packed with a variety of features that make web design easy and enjoyable. Here are some of the key features that set Elementor apart:
- Drag-and-Drop Editor: Easily move elements around your page.
- Responsive Design: Ensure your website looks great on all devices.
- Pre-Designed Templates: Choose from hundreds of templates to get started quickly.
- Theme Builder: Customize every part of your theme, including headers and footers.
- Popup Builder: Create engaging popups to capture leads and promote offers.
- Advanced Widgets: Add forms, sliders, and other advanced elements to your site.
- Global Widgets: Use the same widget on multiple pages and update it from one place.
Elementor also offers integrations with popular tools. You can connect Elementor to your favorite marketing and CRM tools. This makes it easier to manage your website and your business.
Another key feature is Elementor’s Theme Builder. This allows you to customize every aspect of your WordPress theme. You can create custom headers, footers, and more. This gives you complete control over your website’s design.
Elementor is not just about design. It also focuses on performance and SEO. The plugin includes features that help your website load faster and rank higher on search engines.
With these key features, Elementor stands out as one of the best website builders for WordPress. It offers everything you need to create a stunning, high-performing website.
➡️ Getting Started
Elementor: Website Builder is a powerful tool that allows you to create stunning websites with ease. Getting started with Elementor is simple and quick. In this guide, we will walk you through the initial steps to get your website up and running using Elementor.
Installation Process
To begin using Elementor, you need to install the plugin on your WordPress site. Follow these steps to install Elementor:
- Log in to your WordPress dashboard.
- Navigate to the Plugins section and click Add New.
- In the search bar, type Elementor and press Enter.
- Find the Elementor plugin and click Install Now.
- After the installation is complete, click Activate.
You have successfully installed Elementor! Now, let’s proceed to the basic setup to start building your website.
Basic Setup
Once Elementor is installed, you can begin the basic setup. Follow these steps:
- Go to your WordPress dashboard and select Pages.
- Click on Add New to create a new page.
- Give your page a title and then click Edit with Elementor.
- Elementor will open up in a new interface. Here, you will see a blank canvas to start building your page.
In the Elementor interface, you can use various elements to design your page:
- Sections: These are the building blocks of your page. You can add multiple sections to create different content areas.
- Widgets: These are the individual elements you add to your sections, such as text, images, buttons, and more.
- Templates: Elementor offers pre-designed templates that you can use to quickly set up your pages.
To add a section, click the + button in the editor. Choose a structure for your section. You can then drag and drop widgets into the section.
To save your progress, click the Update button in the bottom left corner. You can preview your changes by clicking the eye icon next to the Update button.
With the basic setup complete, you can now start customizing your page and adding content to create a beautiful and functional website.
➡️ User Interface
Elementor: Website Builder is a powerful tool that allows users to create stunning websites without any coding knowledge. One of its standout features is its user-friendly interface, which makes it easy for anyone to build and customize websites. The user interface is designed to be intuitive, ensuring that even beginners can navigate and use the platform effectively.
Navigation Panel
The Navigation Panel in Elementor is straightforward and easy to use. Located on the left side of the screen, it provides quick access to all the essential tools and features. This panel is divided into several sections, each designed to help you navigate and customize your website efficiently.
- Elements: This section contains all the widgets you can use to build your page. Widgets include text boxes, images, buttons, and more.
- Global Settings: Access settings that apply to your entire website, such as typography, colors, and layout.
- Navigator: A helpful tool for viewing the structure of your page and quickly jumping between different sections.
- History: Easily undo or redo changes with a detailed history of your editing actions.
The navigation panel ensures that all tools are easily accessible, reducing the time spent searching for features. This streamlined setup enhances productivity and allows for a seamless design experience.
Editing Tools
Elementor’s Editing Tools are robust and versatile, providing users with numerous options to customize their websites. The editing tools are located in the center of the screen, where you can directly interact with your webpage. These tools are designed for ease of use and efficiency.
- Drag-and-Drop: Easily drag elements from the navigation panel and drop them onto your page. This feature simplifies the layout process.
- Inline Editing: Click on any text or element to edit it directly on the page. This makes content changes quick and intuitive.
- Responsive Design: Switch between different device views (desktop, tablet, mobile) to ensure your site looks great on all screens.
- Advanced Style Options: Customize elements with detailed style options, including margins, padding, colors, and fonts.
- Template Library: Access a vast library of pre-designed templates to kickstart your design process.
The editing tools in Elementor are designed to empower users, offering extensive customization options while maintaining simplicity. This balance ensures that both beginners and advanced users can create professional-looking websites with ease.

Credit: elementor.com
➡️ Designing Pages
Elementor: Website Builder makes designing pages a breeze. This tool offers a drag-and-drop interface, allowing users to create stunning websites effortlessly. With Elementor, even those with no coding skills can build professional-looking pages. Let’s explore two key features: Templates and Blocks, and Custom Layouts.
Templates and Blocks
Elementor provides a vast library of pre-designed templates and blocks. These elements help users quickly build pages without starting from scratch. Here’s how they can enhance your design process:
- Wide Variety: Choose from hundreds of templates, ranging from landing pages to e-commerce sites.
- Customization: Templates and blocks can be easily customized to match your brand’s style.
- Time-Saving: Pre-designed elements save significant time, enabling quicker project completion.
To illustrate, consider the following table that showcases some popular template categories:
| Category | Description |
|---|---|
| Business | Professional templates for corporate websites. |
| Portfolio | Stunning designs for showcasing creative work. |
| Blog | Engaging layouts for personal or professional blogs. |
| E-commerce | Optimized templates for online stores. |
Each template can be further enhanced with blocks. Blocks are smaller, modular sections, like headers, footers, and testimonials. They can be added and rearranged to create unique page layouts. This modular approach ensures a consistent design throughout your website.
Custom Layouts
For those who want more control, Elementor allows creating custom layouts. This feature provides flexibility to design pages exactly how you envision them.
Here’s how you can make the most of custom layouts:
- Drag-and-Drop Builder: Use the intuitive drag-and-drop builder to place elements wherever you need them.
- Responsive Design: Ensure your layout looks great on all devices with responsive design options.
- Advanced Styling: Customize fonts, colors, and spacing for a unique look.
Consider the following tips for creating effective custom layouts:
- Consistency: Maintain a consistent design language across all pages.
- Whitespace: Use whitespace effectively to avoid clutter.
- Visual Hierarchy: Organize content to guide the visitor’s eye to important sections.
Elementor’s custom layouts feature empowers users to craft unique, professional pages. By combining drag-and-drop functionality with responsive design and advanced styling, you can create visually stunning websites that stand out.
Responsive Design
Elementor: Website Builder is a powerful tool for creating stunning websites. One of its most notable features is its focus on Responsive Web Design. This ensures your website looks great on any device, whether it’s a desktop, tablet, or smartphone. Let’s dive into how Elementor helps you achieve this with ease.
Mobile Optimization
Mobile Optimization is crucial in today’s digital age. With Elementor, you can ensure your website is fully optimized for mobile devices. Here’s how:
- Elementor allows you to customize your design for different screen sizes.
- You can adjust font sizes, padding, and margins for mobile views.
- It offers a mobile editing mode where you can tweak elements specifically for mobile screens.
For example, you might want to hide some elements on mobile to improve user experience. Elementor makes this easy with its responsive visibility options. You can choose to hide or show elements on specific devices.
| Feature | Description |
|---|---|
| Custom Breakpoints | Define custom breakpoints for different devices. |
| Responsive Editing | Edit and preview your site across various devices. |
| Mobile-Friendly Widgets | Use widgets designed to work seamlessly on mobile devices. |
With these features, Elementor ensures your site looks professional and functions well on every device. This helps improve user engagement and reduces bounce rates.
Previewing Changes
One of the standout features of Elementor is the ability to preview changes in real-time. This helps you see how your adjustments will look across different devices before publishing.
- Elementor offers a live preview mode.
- You can switch between desktop, tablet, and mobile views.
- Make adjustments and see the impact immediately.
This feature is beneficial for ensuring your design consistency across devices. For instance, you might adjust a header’s font size and see how it looks on a smartphone. If it looks good, you can proceed confidently.
Elementor also allows you to preview changes without affecting the live site. This means you can experiment with different designs and layouts without worrying about breaking your site.
In summary, Elementor’s responsive design capabilities, including mobile optimization and previewing changes, make it a top choice for web designers. It ensures your website looks great and functions seamlessly on any device.
➡️ Advanced Features
Elementor: Website Builder is a powerful tool that offers a wide range of advanced features. These features help users create stunning, dynamic websites with ease. From customizing content to adding unique styles, Elementor’s advanced features are designed to empower both beginners and professionals. Let’s dive into some of these standout features.
Dynamic Content
Elementor’s dynamic content feature allows users to display content that changes based on various criteria. This makes websites more interactive and personalized. Here are some ways to use dynamic content:
- Dynamic Tags: Use dynamic tags to insert content from your database into your pages. This can include post titles, author names, dates, and more.
- Post Widgets: Display posts dynamically using widgets like Post Title, Post Content, and Post Excerpt. This is great for blogs and news sites.
- Custom Fields: Integrate custom fields to display specific data unique to each post or page.
Below is a table summarizing the benefits of dynamic content:
| Feature | Benefit |
|---|---|
| Dynamic Tags | Inserts real-time data |
| Post Widgets | Keeps content fresh |
| Custom Fields | Displays unique data |
Dynamic content makes your website feel alive. It ensures visitors always see the most relevant information. This keeps them engaged and coming back for more.
Custom CSS
Elementor gives you the ability to add custom CSS directly within the editor. This is perfect for users who want to create unique styles that go beyond the default options. Here are some benefits of using custom CSS:
- Unlimited Styling Options: Custom CSS allows for unlimited design possibilities, making your website truly unique.
- Better Control: You have full control over the appearance of every element on your site.
- Improved Performance: Custom CSS can be optimized to enhance site speed and performance.
Below is a simple example of adding custom CSS in Elementor:
/ Custom Button Style /
.elementor-button {
background-color: #ff5733;
color: #fff;
border-radius: 5px;
}
Using custom CSS in Elementor is straightforward. You can add your code in the Advanced Tab of the element settings. This ensures that your styles are applied only where needed. Custom CSS helps you create a cohesive and polished look for your website.
➡️ Integrations
Elementor: Website Builder is a powerful tool that allows users to create stunning websites with ease. One of its standout features is its ability to integrate seamlessly with various third-party tools and platforms. These integrations enhance the functionality of your website and streamline your workflow.
Third-party Plugins
Elementor supports a wide range of third-party plugins, making it incredibly versatile. Users can extend the capabilities of their websites with these plugins. Whether you need advanced forms, SEO tools, or custom widgets, there’s a plugin for it.
Some popular third-party plugins that integrate smoothly with Elementor include:
- Yoast SEO – Optimize your content for search engines.
- Contact Form 7 – Create advanced contact forms.
- Slider Revolution – Add stunning sliders to your website.
- WPForms – Build complex forms with ease.
- Advanced Custom Fields (ACF) – Customize your website with dynamic fields.
With these integrations, users can enhance their websites without writing a single line of code. Elementor‘s compatibility with these plugins ensures that everything works smoothly, giving you a professional website effortlessly.
Here’s a table highlighting some essential third-party plugins and their benefits:
| Plugin | Benefit |
|---|---|
| Yoast SEO | Improves search engine rankings |
| Contact Form 7 | Creates advanced forms |
| Slider Revolution | Adds stunning sliders |
| WPForms | Builds complex forms |
| ACF | Customizes with dynamic fields |
E-commerce Solutions
Elementor makes creating an e-commerce website simple and efficient. It integrates seamlessly with popular e-commerce platforms, allowing you to set up an online store in no time.
Key e-commerce solutions that work well with Elementor include:
- WooCommerce – The leading e-commerce platform for WordPress.
- Shopify – A robust e-commerce solution with extensive features.
- Easy Digital Downloads (EDD) – Ideal for selling digital products.
- MemberPress – Perfect for creating membership sites.
These integrations offer numerous features to enhance your online store:
- Product management
- Payment gateways
- Inventory tracking
- Shipping options
- Customer reviews
Using WooCommerce with Elementor, you can customize product pages, checkout pages, and more. Shopify integration allows you to embed products and collections directly into your Elementor pages. Easy Digital Downloads is perfect for digital products, offering a seamless experience for both sellers and buyers.
These e-commerce solutions make it easy to manage your store, track sales, and provide an excellent shopping experience for your customers. With Elementor, you can create a visually appealing and functional online store that stands out.

Credit: wordpress.org
➡️ Troubleshooting Tips
Elementor is a popular website builder that makes designing websites easy. But even the best tools can face problems. Knowing how to fix common issues is essential for smooth website creation. This section covers key troubleshooting tips to help you keep your Elementor site running perfectly.
Common Issues
Even with Elementor, you might face some problems. Here are some common issues and how to fix them:
- Elementor Not Loading: This can happen if your server is slow or if there is a conflict with another plugin.
- Widgets Panel Not Loading: This issue can be caused by low memory. Increasing your PHP memory limit can help.
- Changes Not Visible: If you cannot see changes on your site, clear your browser cache or check if you are in Safe Mode.
These issues can be frustrating, but they often have simple solutions. Below is a table summarizing some quick fixes:
| Issue | Solution |
|---|---|
| Elementor Not Loading | Check server speed, disable conflicting plugins |
| Widgets Panel Not Loading | Increase PHP memory limit |
| Changes Not Visible | Clear browser cache, check Safe Mode |
Support Resources
When you face problems, Elementor offers various support resources:
- Elementor Help Center: Find articles and tutorials to solve most issues.
- Community Forums: Join the Elementor community to ask questions and share tips.
- Contact Support: If all else fails, you can contact Elementor’s support team directly.
These resources are valuable for solving problems quickly. The table below highlights some key support options:
| Resource | Description |
|---|---|
| Elementor Help Center | Articles, tutorials, and FAQs |
| Community Forums | Peer support and discussions |
| Contact Support | Direct assistance from Elementor team |
Using these resources can save you time and keep your website running smoothly. Always check these options if you encounter any problems.
➡️ Frequently Asked Questions
- What Is Elementor?
Elementor is a popular WordPress page builder. It allows users to create custom websites easily. With its drag-and-drop interface, no coding skills are needed.
- How Does Elementor Work?
Elementor uses a visual editor for designing pages. Users drag and drop elements to build their site. It offers live editing for instant preview.
- Is Elementor Free To Use?
Elementor offers a free version with basic features. For advanced features, there’s a Pro version. The Pro version includes additional templates and widgets.
- Can Beginners Use Elementor?
Yes, beginners can easily use Elementor. Its intuitive interface makes website building straightforward. No prior coding knowledge is required.
➡️ Final Thought
Elementor simplifies website building with its user-friendly interface and powerful features. This tool empowers users to create stunning sites effortlessly. Its flexibility makes it perfect for both beginners and professionals. Try Elementor today and transform your web design experience. Enjoy seamless editing and endless design possibilities with Elementor.